
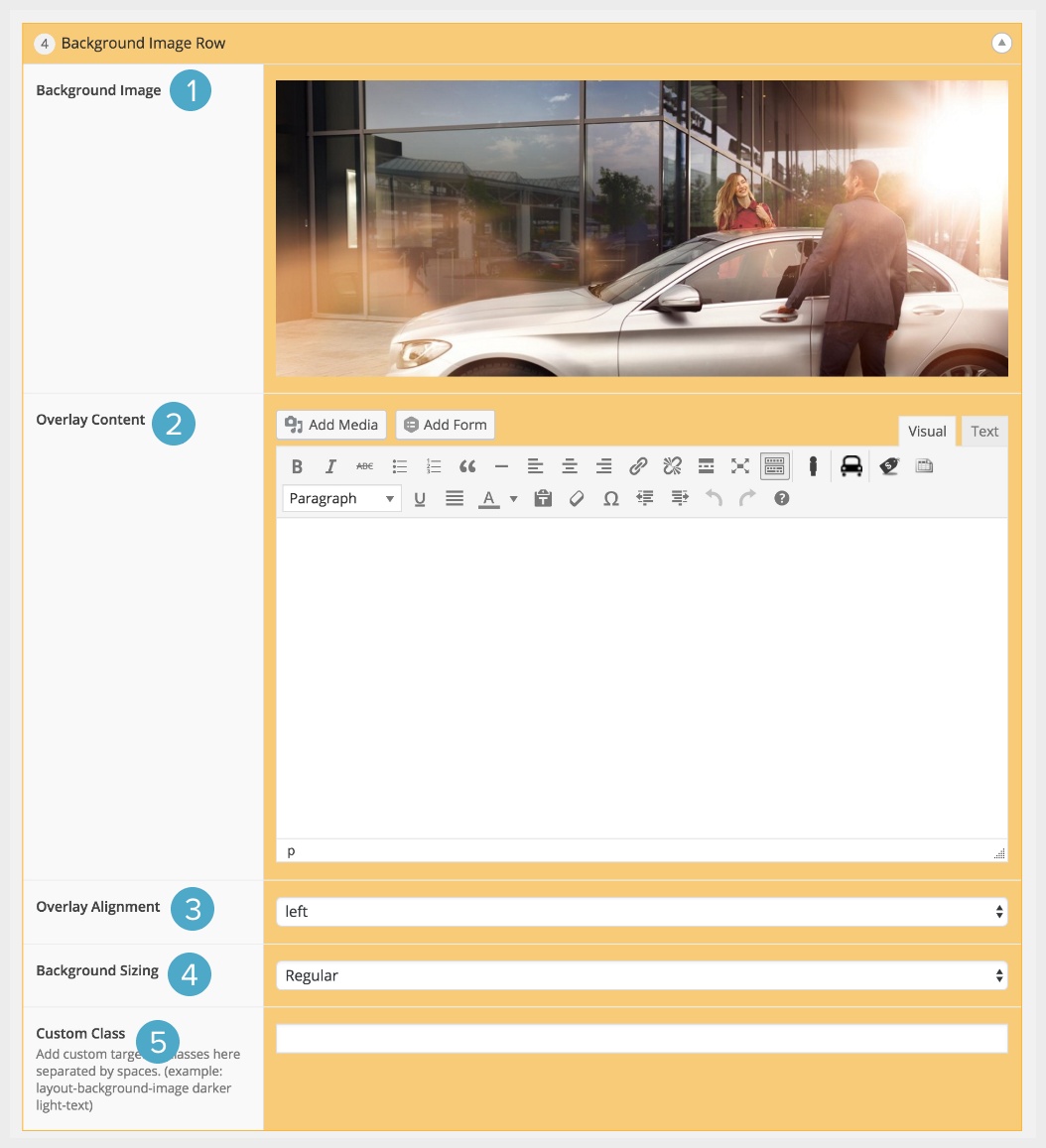
- Background Image – this is where you will add your Background Image. The recommended image width is 1800 px. Please be mindful of file size, as this will impact page loading time.
- Overlay Content – this is where you can add copy over top of your Background Image.
- Overlay Alignment – you can choose if you want your copy to display on the right or left of the image.
- Background Sizing – “Regular” will keep image its native size. “Cover” will stretch the image to fill background, regardless of image size.
- Custom Class – you may use a custom class to target this area, if you wish.