The Dealer Inspire Page Composer tool allows you to build custom pages that are more visually appealing and more dynamic than a basic page. This tool has pre-formatted row types such as Sliders, Image Galleries, and Accordion Content. For our more savvy users that are familiar with HTML & CSS coding you also have areas to put in your own custom code. We suggest a training session with the Training Team in order to effectively utilize the DI Page Composer tool.

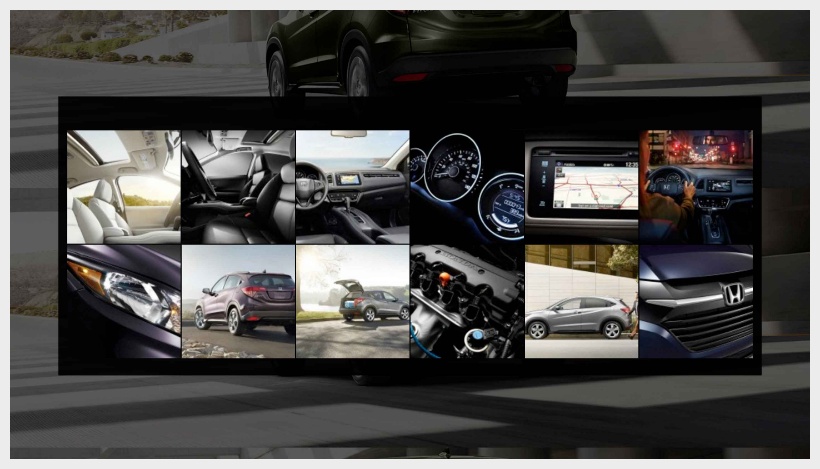
The Gallery Row is used to create an image gallery on your page. You can add multiple images and the customer can then click on an image to open the full image. You can also add a background image to the gallery row area.
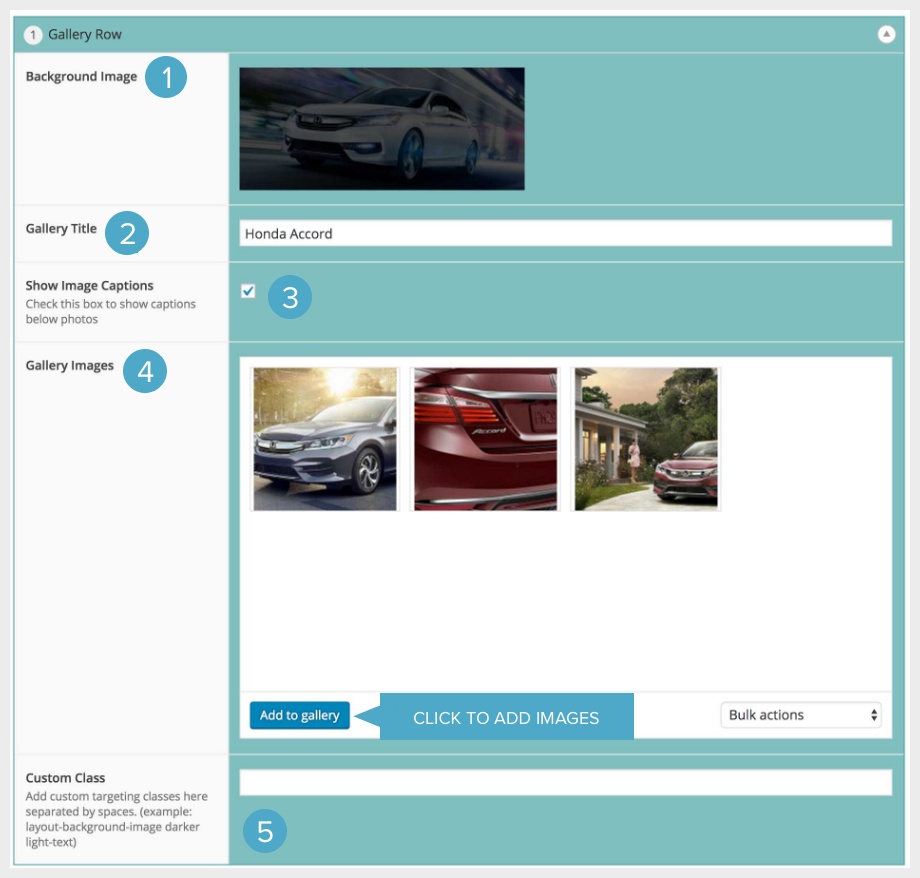
Creating Your Gallery

- If you would like your row to have a background image you may add it here. We recommend an image at least 1600 x 800 px. Be mindful of file size to ensure the page does not load slowly. We also recommend darkening the image (as show in the example above) if possible.
- If you would like your Gallery area to have a title you may add it here. This is optional.
- If you add Captions to your images in the Media Library – checking this box will display them in the Gallery.
- This is where you can add your images to your Gallery. Click “Add to gallery” to open the Media Library. Then click on each image you want to add and click the blue “Select” button to add them to your Gallery.
- If you want to add custom CSS to your Gallery – you can add the custom class here.