The Dealer Inspire Page Composer tool allows you to build custom pages that are more visually appealing and more dynamic than a basic page. This tool has pre-formatted row types such as Sliders, Image Galleries, and Accordion Content. For our more savvy users that are familiar with HTML & CSS coding you also have areas to put in your own custom code. We suggest a training session with the Training Team in order to effectively utilize the DI Page Composer tool.

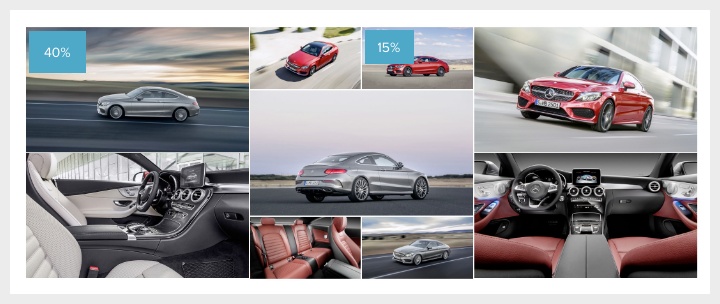
The Metro Gallery row allows you to create a gallery with various image sizes. It will then “puzzle” together the images based on the image size you choose.
How to Create Your Metro Gallery

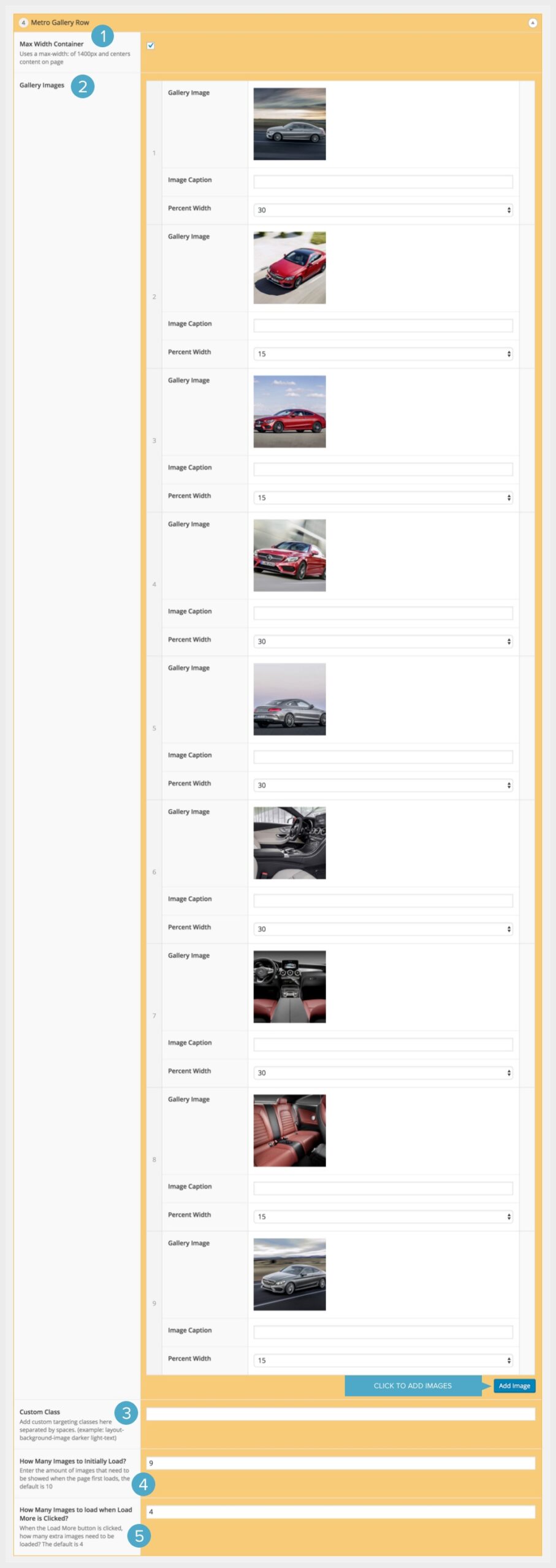
- If you would like to make this container a max width of 1400px you can do so here.
- This is where you add the images to your Gallery. Click the “Add Image” button to add the images. You may then add a caption if you wish and also specify how much of the page you want the image to take up. The images will then be automatically arranged based on the sizes you specify. You can also click on the number of the image (on the left of the image details) and drag to re-order the images to adjust how they display on the front of the site.
- If you are using custom css you may target this block here.
- This option allows you to specify how many images you want the site to pre-load. If you have a lot of images in your image gallery – this can help increase page loading time.
- This allows you to specify how many images you want to load when “Load More” is clicked.